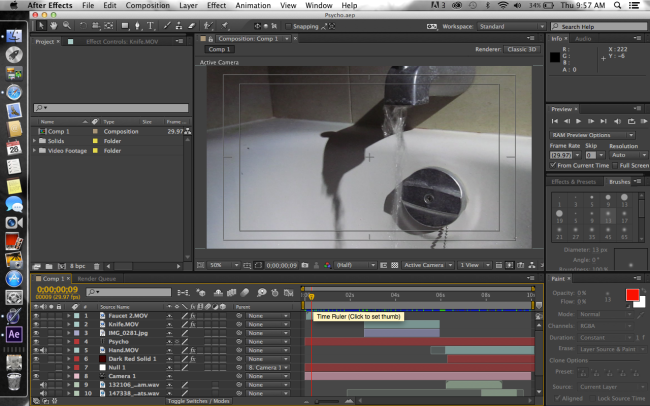
My motion graphic is finally complete! I must say it was a long process filled with trials and tribulations, however the end product was well worth it. For my motion graphic I paid tribute to Saul Bass, the godfather of title sequences and created a title sequence for the 1960 film Psycho. Rather than animating my motion graphic I decided to use actual video footage. I used lighting in my footage to create a sinister feel to each scene. The use of shining a light on certain body parts or objects, allowed me to create shadows in the background while maintaining some darkness in each shot, providing a sense of the unknown throughout the title sequence. This was crucial, because every horror movie has some sense of the unknown present, without it, what you’ve created loses its effect. Once I had my footage I then brought it into After Effects, I used different effects and transitions, to move between video footage. My favorite transition that I used was the gradient wipe at the end which made the ending of the title sequence the best part of the entire motion graphic. I created the ending first and spent the most time on the ending because I wanted the ending to leave an impression in the viewers mind. In addition to the gradient wipe I included blood dripping down the wrist of the hand, I considered the finger tips smearing blood down the wall however, I felt as if it made the scene too congested. I had the title spin 5 times, because I felt it created a sense of chaos, thus including the sense of mayhem that takes place in the movie. The second scene I used layers to layer an eye under the video footage so that when the video footage split, it would shape around the eye. The final key component to my title sequence was the audio which I selected a horror themed audio track and layered it with a heartbeat, in order to enhance the feel of the title sequence. Overall I’m proud of my title sequence, it turned out really well.
Author Archives: alessio941
Farewell
Well readers, the end of the semester is upon us. This semester has flown by, it seems like just yesterday I attended my first digital media lecture and now my time in BDC 192 is coming to an end. Over the course of the last twelve weeks I have learned many aspects, beliefs and ideas regarding the world of digital media; the history of digital media and different ways of creating it. It has truly been a learning experience for me, coming into the course with a very limited knowledge of Photoshop and absolutely no knowledge of After Effects, I have developed skills and learned several techniques in creating posters, images and creating motion graphics. Coming into the program I was rather intimidated, because several of my peers had worked with these programs already, and I was learning everything for the first time. To be completely honest going into every assignment I felt rather overwhelmed, because I had to go and create something based on techniques I had just learned, so I didn’t feel very confident in my ability to create and design, a quality piece of work. The first assignment which was the photoshop assignment, I was uncomfortable going into the assignment, I wasn’t sure what it was I was going to create or even how it was I was going to create it. After I determined the focus of my assignment and created a general idea, I began to expand on my basic idea and add certain features. When I had completed my photoshop assignment I was proud of what I created, considering three days before I had trouble cutting a leaf out of a very plain background in a tutorial the week before. My photoshop assignment is one of the assignments I am most proud of this semester.
Currently I am working on a motions graphic title sequence Psycho, a film that already has an amazing title sequence by Saul Bass. It is my final assignment for BDC 192 and I have spent the last few days working and getting familiar with different techniques in Adobe After Effects, so that I can create a captivating, and appealing title sequence. My first few attempts at working with After Effects weren’t very productive, however my last attempt was much more productive and the animation and its appearance are starting to come together. I am still rather concerned about this assignment because the software is all new to me, however I am continuing to improve.
In some ways this course has changed me, I have developed a better understanding of the design principles and how to use After Effects and Photoshop in creating my own designs, and I have developed a confidence working with Photoshop. My confidence with After Effects isn’t completely there, as I still haven’t completed a project working with After Effects. I have also developed a new way to look at the world of digital media, and how all the different forms of digital media, are continuing to grow and become intertwined with one another. If I wasn’t before, I have become even more aware of the tremendous role that social media plays in society today, and how much of an impact it actually has on our everyday lives. There are also certain things that this course hasn’t changed, such as my career path. I still don’t plan on going into digital media as a career, there are several aspects of digital media that are fascinating, however in the grand scheme of things, I just don’t enjoy it compared to the other possible careers I am looking into.
There are two important things I am taking away from this course. The first important thing I am taking from this course is as I mentioned the role of digital media, most importantly social media, and it’s effects on society as a whole. Social media has changed and is continuing to change the ways in which human beings interact; how we communicate. This is very important if we look at life itself, one of the most important things human beings do is communicate with each other, we are very social beings and communication is the core of being social, how can we interact with other people express feelings, thoughts, emotions, ideas, etc. , if we can’t communicate with one another. Therefore the fact that social media is revolutionizing how we communicate with each other is a very important thing, because it’s revolutionizing the world as we know it. We can now communicate with each other in ways we could have only dreamed of a few years ago. We can post pictures and videos on social media sites, we can download apps to enhance and speed up the photo and video sharing experience even more, with applications such as SnapChat. Social Media is becoming a gigantic force in the world of digital media, partially because we can incorporate every other aspect of digital media into social media. The second important thing I am taking away from this course is the CRAP principles of designs, these principles are important in ensuring that the design you create is an effective one. Although all the principles are important in a design, I feel as if colour is a principle that should be paid close attention too. Colour is all around us! The colour choices we make in a design can impact and change the entire mood and feel of our design. We can create a depressing design or a happy looking design simply by changing the design’s colour. Colour is a key component in any design not just, graphic design or digital media. The influence of colour is apparent everywhere, even in the outfits and clothes we wear, if we wear two items of clothing that don’t compliment each other, compared to two items with complimenting colours, the outfit that matches always looks better. Colour is an important aspect of any design. Those two things are the two that have stood out to me, and I feel are the most important from my perspective. They may not be the most important things from this class to everyone, but those two things stand out to me when I look back at this course.
Well readers it’s been a fun 12 weeks in BDC 192, looking back at my first week’s blog it’s clear that I have developed a better understanding of the world of digital media as you may have noticed. This course has developed certain skills that you can’t learn just anywhere, my instructor Jason and Professor Laurie have been helpful in teaching me about the world of digital media. It’s been a fun ride readers. So as I sign off I will leave you with a last few words of wisdom, remember readers, “You are what you tweet!”
Everything Tells A Story
The world around us is an enormous compilation of stories. Everything around us tells us a story, from pictures to the people we see speaking to each other on the bus. Throughout my day I am exposed to stories all around me. One story I’ve experienced so far today, was on the bottle of my green apple green tea I drank with my lunch. The bottle depicts two apple farmers, picking apples from trees. This image as simple as it may be creates a story. These two apple farmers live their lives running this apple farm, day by day picking apples in order to provide various companies with apples. They live a simple life and work hard at what they do. Sometimes, conventions play a large part in how our mind conjures up and fills in the details of a story. We see these farmers, and as we look at the image and the setting of the farm, we can imagine these farmers rising with the sun, working all day and going home when the sun sets. This simple image of farmers picking apples creates a story of these hard working farmers, this story is rather similar to the advertising campaign that Smuckers has been running for sometime now. The campaign features Mr. Smucker and his family, and shows how the company has been in the family since day one. This story on the bottle is quite similar, it portrays that same mood and feeling for it’s viewers. When looking at this image of the apple farmers you get the sense that it is a family that runs this farm. The stories that are told today are the same as they were in the past; they aren’t changing, what’s changing is the way we tell the stories, such as the simple packaging of green apple green tea.
Another example of something that tells a story, is a movie ticket I found in my wallet from September, 29. This ticket tells a different story depending on who is viewing it. To someone who is viewing this for the first time, this might tell the story of a group of friends who decided to go see a scary movie on a Friday night, or possibly the story of a couple out on a date. Sometimes when someone sees something familiar such as a movie ticket, they’re mind associates it with a familiar story; a story they know of like the couple on the date or the group of friends, however to the person who the ticket belongs to the ticket tells a specific story. This particular ticket tells the story of when I went to the movies with my girlfriend and her brother and they forced me to watch Insidious 2. As a person who hates scary movies, I had refused for weeks to go see this movie. However I convinced myself to see it, that night after the movie I went home and I was so scared I actually had to check my closet before going to bed. In reality this ticket tells the story of a young man getting scared, it’s a story of fear and anxiety, for my girlfriend and her brother the story is rather ironic because as big as I am I still don’t handle scary movies well. This is the power of the storytelling. There are so many ways to tell a story that a simple ticket stub such as this, has the ability to tell a different story depending on who is viewing or reading the story depending on what platform is telling the story. 
Another example of a story, is also a result of the people we see throughout our day as well, one common story I have found myself engaged in is that of a homeless person. This is something I have thought of since I was young and now having been attending Ryerson for nearly three months I have witnessed several homeless people along my route to school and quite often I find myself in a story, about a homeless person. The story always starts off the same way. It starts by simply answering my three main questions which are “How did this person become homeless?”, “Why are they all alone?” and “Don’t they have any family to help them?”. This is a story that has caught my attention for quite sometime. Throughout the years this image in my mind has created several stories. Stories about business students who cracked under pressure and got caught up in drugs, people who become alcoholics as middle aged adults as a result of stressful career and the alcoholism led to an unhealthy domestic setting, individuals who got laid off from their work, however they’d been working there since high school and had trouble finding employment. Several stories come to mind from this image, however the one question I found puzzling is “Don’t they have family that can help them?”. This is where my stories take their turn, they either end with my two solutions I can think of; which are that their family got fed up and kicked them out due to a substance abuse issue or most of their family has passed away. If these solutions don’t seem probable the story ends and I just find myself wondering why doesn’t their family help them if they can. If no answer is applied to a particular story I conjure in my mind; the story stops before that last question is answered; a cliff hanger of sorts.
A simple image like this can tell a story. Sometimes we overlook these little stories; as they tend to get lost amongst the more traditional media of stories. There are many ways to tell a story, the wonder of storytelling is the fact that a single story can have a different meaning to everyone who hears or see it, such as the ticket stub or the homeless person, the story behind the ticket or the story of how the homeless person became homeless can be different in everyone’s mind. A story is basically a way to provoke thought, the story is only partially told by who is telling the story or what image is telling the story. Majority of the story is our own thoughts and ideas and how they form based on the thoughts in our mind that have been provoked by the story. This is one reason why some novels don’t do well as movies. This is because some people have such tremendous ideas of what everything in the novel would look like that the depiction created by the movie doesn’t meet what they imagined. The stories we tell today are no different from the past, what’s different is how we share them. The stories seem more vibrant because as a result of technology there are even more ways to share stories and provoke thought; as well as actually depicting the story and what it would look like on screen. These new ways of sharing stories are continuing, and as they do so will our perception and thought of how stories we haven’t read yet look like.
What’s Your Type?
Everyone loves well done animation or graphic design, however how many of us actually look at the typography? How many of us see a poster and say “Whoa! look at that typography!”. The reality is not many people take notice in typography and fonts. The human eye generally notices images and shapes before it notices the type. Typography is probably one of the most underrated aspects of design. Typography has the ability to change the entire look and feel of a design, it has the ability to set the mood. Typography is everywhere, today I will take a look at three examples of designs that have made great use of typography.
With all this talk of title sequences and Maurice Binder recently, I decided to take a look at the image of James Bond today. The Casino Royale DVD cover is a great example of effective typography. James Bond as a character is very sleek and mysterious and the font chosen had to help portray this. In this DVD cover a sans serif,Century Gothic was used as the font.The O’s in Casino Royale were used to create the “00” in “007”. and appear to be bolded. Some additions and modifications were made to the type, such as the glimmer and shine added around the letters. Over the years the image of James Bond has changed slightly. Recently, with the introduction of Daniel Craig as James Bond, the design for the last 3 films’ posters and covers have been rather similar, one of the similarities, is indeed the type. Century Gothic seems to have been used for all the James Bond movies starring Daniel Craig. This type seems to show the sleek, thin,suave, sophisticated look of the actor, compared to say Pierce Bronson who wasn’t as thin, and to some degree seemed more muscular and in a way tougher, than Craig. The font catches the attention of the target audience because as it captures portrays this image of James Bond, and it compliments the design that it has been used in, giving James Bond fans exactly what they’re looking for.
The type used in Love and Basketball, is a one of a kind font in the sense that this font was designed solely for the film’s use. This font is a hand written font, as we can see from the inconsistent throughout letters that are the same in the text such as the “A”, “L”, “B”, and “E”. The film is a bildungsroman “coming-of-age” story about two people, Quincy and Monica, and how they’re love for basketball and for each other grows throughout their lives. The font contributes in portraying the message of the film, by using this handwritten font because it portrays the youth and innocence of the two characters from when they were children. In addition it depicts how no love is perfect; in the movie the two characters’ love for each other isn’t perfect, it has it ups and down and this imperfect text, with inconsistent lettering depicts this imperfect love extremely well. The use of a hand written font, instead of a computer generated font was a great selection, if a hand written font hadn’t been used it would have changed the entire mood and feel of the poster, as well as the rest of the film’s designs. The handwritten font gives the film a genuine, personal and emotional feel. Whenever the font was used, the hand drawn heart shaped basketball under the “T” was always placed along with it. This image of the type and the basketball has become an iconic symbol of the film and that “look” has been used in several other designs that relate to basketball. This type clearly appealed to it’s target audience, it portrays the central theme of the story, it is an appealing type, it’s unique and it contributes and enhances the overall the design of the poster. This type has become a symbol within the basketball community and many people have even gone to the extent of using the font and the basketball that goes with it for tattoo designs. So did the type reach it’s target audience? If fans are getting this type tattooed on their bodies, I’d say it most definitely reached it’s target audience.
Now what would a look at typography be without taking a look at a design in which Helvetica was used. The Mad Men series uses Helvetica in all of it’s designs. More precisely the series uses Helvetica Neue Heavy. The font is a very simple sans serif font but it does it’s job in portraying the central theme of the series and appealing to it’s target audience. The series is about advertisers working on Madison Avenue in the 1960’s. The series focuses on Don Draper a founder of an advertising agency and the events of his life in and out of his office. In the 1950’s advertising and typography were not as advanced as they are today. The use of Helvetica, one of the older typefaces, created in the late 1950’s portrays the series as it uses a font that was rather new at the time this series takes place. The fact that the series is about an advertising agency, makes the use of Helvetica an even better selection because the advertisers during this type used Helvetica in their designs rather often. The type is a very simple, clear font and portrays the business aspect of the show as well. The type used reaches it’s target audience, because it’s simple, it portrays the big business world of the 1960’s and its a type that viewers can see and relate to business men of the past. The use of Capital letters for the entire title gives it a more prominent look since the title is a very short title.
Typography is everywhere, on posters, in movies, on street signs, and bus shelters; it’s everywhere ! The type used in designs can change and affect the look and feel of the design and has a larger influence than the viewer may think. When deciding on a type consider the theme or image of whatever it is the font is being selected for and consider your target audience. In designs a well selected type can make all the difference.
After Effects
Hello Readers! For the next few weeks I will be working on a title sequence for one of my favorite movies “Like Mike”. I definitely have mixed feelings toward this assignment, on one hand I am excited to make a title sequence After Effects is so incorporating motion graphics with music and sound effects, the possibilities are endless! However, at the same time I was just introduced to the After Effects program literally yesterday, so although the possibilities are endless, my knowledge of how to create and use certain techniques is very minimal, and right now that is my greatest concern.
So far I do not have a definite plan for my title sequence however I have a plan in which I am confident about. I am sifting through other ideas I have, trying to determine which idea will work best and if they should be used or not. So far my plan is to base the sequence primarily on the typography and have a basketball fly across the screen swishing into a basketball net, however I haven’t decided where I should place the net yet. My other idea which I plan to incorporate into my first idea is to have the letter “I” in both Like and Mike and have a silhouette of Calvin Cambridge the main character, transform into a silhouette of Michael Jordan and then back into Calvin. What I haven’t decided is as to how I’m going to make these “I”s transform will they flicker and the silhouettes change as they flicker. Will the I in Like start as a silhouette of Calvin and then slide down and somewhat slide across like lighting from the movie scene to the other I in the word Mike and when it opens it’s Michael Jordan’s silhouette, then it slides splits off and some of the blackness slides back so at the end both I’s are silhouettes in the word Like, being a silhouette of Calvin and Mike being a silhouette of well, Mike!
I don’t have any screen shots or examples of my work so far because I have just started to learn the software, and I’m trying to learn more about the software before I begin to actually create, however I do have examples of title sequences and pictures from which I have looked and drawn inspiration for my ideas. One title sequence I drew inspiration from was the title sequence for Monsters Inc., the slithering snake in it gave me the idea of having something sliding across my screen. If you are interested in viewing this tremendous title sequence, you can find it at https://www.youtube.com/watch?v=0GXmdUL3BDQ. Another tutorial I found that I most likely will use is “Keep Your Eye on the Ball.. 3D in After Effects” by Steve Holmes. http://layersmagazine.com/keep-your-eye-on-the-ball-3d-in-after-effects.html This tutorial teaches you how to make your drawing of a ball appear 3D, I have not decided as to whether or not I should keep the motion graphic strictly 2 dimensional or make it 3D, I think I’m going to go with the 3D look, but the door is still open for 2D, if I discover the right technique to create motion graphics with 2D graphics. I also drew inspiration from a picture of Michael Jordan in the 1992 NBA Finals, after he hit a remarkable shot he lifted his hands and shrugged as to say “ I don’t know, it’s that easy”, this pose is one of the most memorable of his career and if I could create this pose into a silhouette and then create that same pose but of Calvin, it would enable my title sequence to effectively synthesize the story of the movie within five seconds.
I want to create a title sequence that grabs the viewers attention and makes them want to further indulge into the movie. I feel my ideas can do this, the next step now in completing this project is to learn all the various techniques in order to make my ideas come to life.
Thoughts In Space
Aside
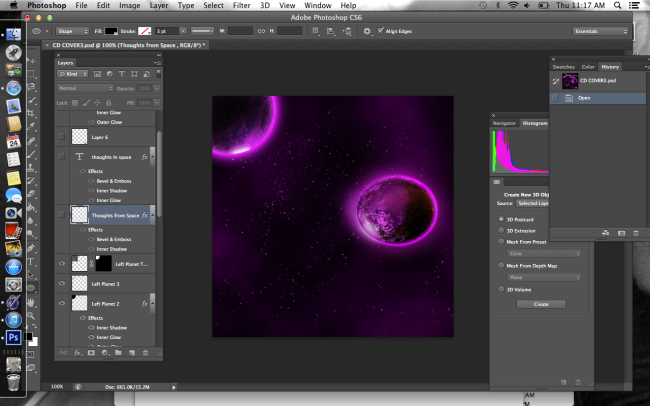
This week’s blog is a special post because for the very first time instead of writing about aspects of the digital world or analyzing someone else’s work, I will be sharing with you my very own work. Last week was reading week and I spent a good portion of my week working on an album cover. Producing this album cover took a lot more time than I thought it would. It took longer in producing the cover because I spent several hours trying to create a certain effect or idea and then at the end I’d decide I didn’t like it or it didn’t fit, and I’d change a certain aspect of the cover. So without any further a due, my work is shown below.
I have been looking into becoming a DJ for some time now and when I was given the opportunity to produce an album cover for this assignment I decided to produce an album cover for an album I’d produce of my various mixes. My artist name as shown on the cover is DJ Spazz, this name originated one day when I was working on a project and I had been worrying all day whether I’d be able to finish on time. I sat down at my desk and the first thing I told myself was “Don’t spaz!”. Since then I added an extra z at the end of the name and ran with it. The title of the album is “Thoughts in Space” therefore my goal was to create an image of space. I wanted to create a nonconventional image space however, so I created the planets and made the scene purple. The scene also shows myself in a state of thought and reflection. As you can see I am not fully there, in the sense that I am sort of faded into space as the stars are shining through me and I have somewhat of a glow around me. The cover depicts the message of the title very well.
Creating this cover was a difficult process at times. Selecting how to design the cover and how to convey the image that complimented the title “Thoughts in Space”, took some time.The hardest decisions I had to make was how to put the image of myself in,and which pose to use should I be looking at the planets or looking down, would I fade myself into the background, pixelate the sides of my face, or should it look like my face was shattering to one side. Finally I decided to fade myself into the space scene while looking down, this better portrayed thought taking place. I started with a plain black fill of my cover and I created the stars by using a paint brush I had created to draw in the stars. Once I had done that I applied the clouds and lowered the opacity, to reduce the amount of clouds present in the scene, because I didn’t want them to attract too much attention from the cover. I then proceeded to create the planets I created the planet in the top right corner first. I used the ellipse tool to draw a circle, I then added an inner glow, outer glow and inner shadow to create the glowing rim of the planet. This did not look like a planet yet, it needed some texture so I used a texture I found online and masked it over the circle. I applied the spherize effect to give the planet its round look.I then painted over it to make more of the planet visible, as well as painting a bit of white on it to add glow, I realize now I should have used a softer brush with the white, although it’s not visible when it’s small when it’s zoomed in there’s some jagged edges. I then went on to continue to create a second plan exactly the same way and I then had my background for the cover. In creating these layers I used an extremely useful tutorial which I discovered on YouTube. If interested you can view this video at: https://www.youtube.com/watch?v=xno0yCTURmY
The next step was to put myself on the cover. I took a picture of myself using my laptop imported it into photoshop, cut myself out and brought it into my cover as a new layer. Once I had the photo I wanted I cleaned up the edges and applied an inner shadow and outer glow to make myself look like I was glowing in space. It looked ok but I wanted it to look like I was kinda of fading, lost in space. So I lowered the opacity of this layer to 50% and placed the layer below the stars so that the stars seemed to shine through me.
Once I had this the album cover was nearly done! I wanted a space like font to compliment the scene so I went to www.dafont.com and downloaded a font called “Spaceman” I created the title text first and I applied bevel and emboss as well as inner shadow and inner glow to make the original white text have some purple and some glow to it, maintaining the repetition of the color purple and the glow throughout the cover. I then added my name DJ Spazz, I kept the same font and layer style and I simply selected the inner glow to be a yellow to provide some contrast and make my name standout a bit. I kept my name smaller than the title because I wanted the title to be the first text the viewer saw.
Working on this assignment I learned a lot about design and Adobe Photoshop. I learned that many designs can be created from scratch, using various vector shapes and paint brushes. I also learned how to create clouds in an image and cut out things from images so that I can use them in my own projects and designs. I learned how to apply various filters, in the sense of knowing when to use them and when not to use them. One of the techniques I learned that was very effective was masking it helped me improve the look of my planets and make them more believable. I learned a lot from the in-class critique as well, not only from comments about my work but about the work of others. I learned that you should zoom into the image and pay close attention to your paint brushes in order to avoid any jagged lines on the brush stroke. From the critique others received I learned how important the placement of the text is and depending on how you place it, it can affect the texts effectiveness in the overall image, I learned about formatting as well and to be careful to watch the edges because if images or text are too close to the edge they may be cut off. Overall I enjoyed this project despite the fact that there were times I struggled and spent time on things I never even ended up using. Hopefully one day this album cover can be applied to an actual album. I think I made major improvements in my abilities to use Photoshop and I am quite proud of my finished project.
The CRAP Principles
Aww CRAP! In this weeks blog I will be talking about CRAP. That’s right, crap, however in the world of design CRAP are four principles in producing effective design. these principles consist of Contrast, Repetition, Alignment and Proximity. Contrast relates to having two different things that standout from one another. Repetition relates to repeating an aspect of design throughout the page. Alignment involves aligning items throughout the page in order to create a visual connection. Proximity involves positioning elements related to one another closer together and less related items farther apart, in other words it’s the organization of the design.There’s a lot more to design than just making sure the items fit together, design possibilities are endless. Therefore some structure helps provide fuel for these possibilities and ideas, while maintaining structure to ensure the endless ideas are made to look appealing. In this weeks blog, we will take a look at 4 examples of how CRAP is used in design.
The first example of CRAP is a magazine cover, from an issue of SLAM Magazine. This magazine cover dates back to around 2003 and features LeBron James on the cover. This cover displays all four principles of CRAP.
The cover uses only 3 colors but the colors used provide tremendous contrast. The blue, red and white contrast compliment each other extremely well. The fact that LeBron’s jersey and headband solely contain these colors enhances this principle furthermore. The title’s that sits horizontally across the vertically standing LeBron provides contrast in a sense, as well as the different fonts between the font used for his nickname King James ,under his name, for the title cover and the font on the side of the cover. The cover makes use of repetition with the consistent use of the same font on the top of the cover above the title and below the King James. It also uses another font for all the names on the side of the cover keeping the consistency with the names, as well as the blue and red alternating stars between each name on the side. These stars also contribute in the alignment and proximity of the design. The cover makes great use of alignment, the text is aligned tremendously by having the title span across the top of the cover and then having the rest of the text and the subtitles flushed left. This is effective because it provides common alignment, makes the text easily legible and makes the image of LeBron standout more behind the text. This alignment of text helps in organizing the cover therefore contributing to the proximity of the cover. In terms of proximity the covers is effective as a result of the placement of the text, and which text is used where. Similar texts are used close together or in similar ares of interest (i.e. same text used top and bottom). Clearly this cover is very effective in its design and this is as a result of its tremendous use of the CRAP principles .
The second example that makes great use of the CRAP principles is a series of posters that were created for the blockbuster film Django Unchained starring Jamie Foxx and Leonardo DiCaprio.
These posters are very simple however they make great use of the CRAP principles individually and as a series. The posters make great use of contrast in terms of the colors used between the brown backgrounds and the red and white fonts used. These three colors really compliment each other well. The poster makes great use of the contrast between the font sizes as well using the smaller fonts and bigger fonts, in order to display information in order of importance. The individual poster doesn’t contain much repetition besides, the use of the size differences between the white and red font, with the exception of the word, “Unchained”. Similar to an Kids Help Phone example shown to me earlier this week in a lecture, this series as a whole makes great use of repetition. The repetition of the brown background with some coloration and the red and white fonts makes the series tremendous design when you look at the five posters all together. Alignment is a key factor in the designs as well, each poster has the text flushed to a side, and the image of the character pushed to a side or leaning to a side in order to expose the background creating effective negative space, making great use of proximity as well. Proximity and alignment are rather similar and cohesive, in the sense that if alignment is done well, it will create great proximity and organization of a design. This series of posters is very well done and appealing, and as if the design wasn’t good enough it’s Django Unchained, so it’s automatically a hit!
The third example of a design that makes use of the CRAP principles is the movie poster from the 2009 blockbuster hit Avatar.
This poster is simple as well, however the amount of detail in the one image present in the poster is outstanding. The poster incorporates some CRAP principles better than others. The poster makes great use of contrast the texture of the avatar’s skin and the blue color contrasts the black background extremely well, the green eye contrasts the avatar really well itself. and all of the colors compliment each other as well. There really isn’t much repetition in this example, however the little repetition relates exactly to the the alignment aspect of the design. The alignment is very effective the placement of half a face of an avatar on the right side of the poster allows for some negative black space, which is very affective in the appearance of the poster, and helps the viewer notice the eye of the avatar even more. Taking a closer look you can see a reflection of a landscape in the avatar’s eye, which is exactly the plot of the movie seeing the world of avatar’s through an avatar’s eyes. The placement of the text is effective because there isn’t much text so centering in the text in this case, is effective because it makes the title of the movie standout. In this case this simplistic design is very effective and makes great use of the CRAP principles.
The final design that makes tremendous use of the CRAP principles is this minimalistic design of a poster created for The Lion King.
This design is very simple it uses solely silhouettes of animals and landscapes to create an image inside of an image. It makes great use of contrast in regards to the large lion, that is primarily a darker brown and the light beige that makes up the negative space to the left of the lion.The yellow sun that makes up the eye of the lion contrasts the scene it is a part of, and the white title is great contrast to the rest of the poster. The silhouettes of the animals create great contrast with the brown background. The white border around the the poster creates a subtle type of contrast, with the beige within it. Overall the image within an image creates several different color contrasts with each other as well as the large silhouette of the lion providing the border for the image within. The poster contains some repetition in regards to the black silhouettes that are used to depict each animal. Repetition is also present with the title in regards to the line that is placed at the top of the title and the line below the title, as well as the style of the lion both within the scene and the larger lion itself. Overall the poster does not contain much repetition however, alignment and proximity are used very well. The placement of the title in the right corner of the poster makes the title appealing, noticeable and legible, the placement of the larger lion that provides the border for the scene within, is aligned and placed on the right, makes the scene come alive, and creates a visual connection with the title and the scene that’s occurring above the title. The proximity and alignment of a design really go hand in hand with one another. This is apparent in this design, as the proximity and placement of the sun is crucial because it creates the eye for the larger lion while still being a key aspect of the scene within, depicting the hot sun of the African savanna. The placement of the lion to the right, creates effective negative space. The proximity between the ground and the title provides for a darker color below the ground and creates a background that positively contrasts the title placed on it. The spacing between the animals creates the image of the lion being greater than the rest of the animals in the kingdom. This spacing depicts this as the lion looks back, while the rest of the animals gaze upon it.
As you can see these four CRAP principles of contrast, repetition, alignment and proximity, are beneficial in producing and judging design. Making good use of these principles can contribute in making your design a success. So remember readers! When designing anything make sure you CRAP.
The World of Album Covers
Hello readers! In my last blog entry, I talked about color,its impact on our lives and all the aspects that relates to color. I posted four images as examples of how color can be used effectively, and how the color selection affected our perspectives of each design. In today’s blog entry I will be continuing to look at color. In today’s entry we will be looking at the use of color primarily in album covers and music artwork, as well as the design aspects that coincide with the color. The artwork for an album or single sometimes gets overlooked by fans and music listeners, however it is a very crucial aspect of producing and selling a successful album. When people are purchasing a CD the first aspect of the album that the consumer takes in is the album cover, even before they get a chance to listen to the music or preview it on a site like iTunes, when purchasing the album through any platform whether it be a CD or mp3 download the album is the first aspect experienced by the consumer. In my last entry I discussed Drake’s two cover variations for his new album Nothing Was The Same and how the enhanced the album as a product. This aspect of digital media is a consistently growing factor in the music industry, and the approach that’s being taken towards is constantly being analyzed from new lights and perspectives.
Recently in the music industry, it has become more and more common to see artists and bands release two different variations of an album, a regular version and a deluxe version. The new trend that has recently begun to grow is the concept of releasing two versions of album covers as well as the two variations of the album itself. We seen this with the Drake album that was analyzed last week. Why are artists beginning to do this more and more? The simple answer to this question, is to help determine the difference between the regular and the deluxe version. This is precisely the answer, there really isn’t another reason for the various album cover versions, except possibly for fanatical fans to purchase both versions of the album. What’s intriguing however is the design that goes into the variations of the album covers, and how it seems to be that the better looking, and more appealing cover tends to be placed on the deluxe version which just so happens to be the album with more content as well as the more expensive of the two versions of the album. We will take a look at 3 examples of album’s with a regular and deluxe version, and how exactly the artwork differs, specifically in terms of color and design.
The first example of album covers making great use of color is rapper and hip-hop artist Big Sean’s album Hall of Fame. The album has it’s two covers the regular edition sports a black border around an image of Big Sean shirtless, with three lion chains and the letter “A” appearing under his arm,while he’s crouched, with his hands somewhat folded looking down in front of a teal background. The album cover is very good color wise, the black and teal contrast each other extremely well.The use of a navy hue with the image of Big Sean himself, compliments the teal, while providing some contrast. The deluxe edition’s cover is much more vibrant, it uses brighter colors.It contains a royal blue background, while Big Sean , in the same crouched position with his hands, the difference is that this time Big Sean is looking up. Instead of contrasting the image of Sean with the background, he is somewhat blended with the background this time. His pants remains a navy blue as in the other album, therefore they compliment, the hue of the background, but do not contrast as much as in the other cover. Another aspect added to this version of the cover is the curtain that with a bit of lime green tinge to it. The curtain is made to appear transparent, clearly revealing Big Sean behind it. Both versions maintain the same style of artwork, however the image itself is different. Similar to Drake’s album the cover shows the artist Big Sean in reflection, as if he were looking down, thinking and dreaming. In the deluxe version it shows Big Sean looking up as if he’s done thinking, he knows what his dreams are and he’s ready to chase them, to become legendary, and belong in the “Hall of Fame”. The two covers depict a story in a way, while at the same time attracting consumers more to the deluxe cover and essentially the deluxe album.
The second example of an album that has two covers and makes great use of color is J Cole’s album Born Sinner. The cover uses a minimal amount of colors; using solely black and yellow with a little bit of grey for the clouds. It’s not how much color you use it’s how you use them and J Cole’s album uses them very well in depicting a message. The cover has simple black background with a yellow border. The cover contains a shadow of an arch with clouds all around it shadowed in the back, with seven distinct vertical lines. The yellow contrasts the black extremely well, and makes the vertical lines stand out from the rest. This images are used to depict the gates of heaven through, simple yet powerful imagery. The title is not placed in large font, but rather a small serif font with his name centered at the top and the album name centered below the arch. As it seems J Cole as well as many rappers and hip-hop artists today do not put the titles on the cover of their albums, it seems they let their music speak for itself. The deluxe cover for Born Sinner depicts the other side of the spectrum in regards to the title. Since the regular cover contained the gates of heaven the deluxe contains the devil. The deluxe cover uses minimal color as well, and even less graphics than the regular cover, however the imagery is powerful. It features a white background, with the same yellow border as the regular cover and a chrome, metallic looking devil in the middle with a yellow drawn crown. It symbols the other side of the spectrum of the idea of sin, one side being heaven and the other side is hell. This set of covers might not have a cover that, one could say is better than the other, it’s a matter of preferences. Personally I prefer the deluxe cover because the metallic texture of the devil figure and the white background make the deluxe cover more vibrant, which is quite ironic as usually the white would have been associated with heaven. Therefore there is contrast in the idea of heaven and hell in each cover. Both of these album covers despite the minimal amount of colors used, made great use of the colors and portrayed the message of the album accordingly.
The third example of an album that makes great use of color in both the regular and deluxe versions of the cover is Chris Brown’s album Fortune. Brown’s album features a futuristic motif to both the regular and the deluxe version cover. The regular cover is composed of a purple background featuring the title “Fortune” written in different languages. The cover features Chris Brown in a suit that is a slightly darker shade of purple compared to the background. It features a beam of light shining upon Brown similar to a light beam from a flying saucer. The future symbolizes the fact that Chris Brown is the future of the hip-hop industry, and how this album will revolutionize the hip-hop world. The text used for the album title continues the motif, with the futuristic and pretty much illegible font. The illegible font, is a message, that it is up to the listeners to decode the meaning of each song, it’s up to the reader to determine the meaning behind the album itself. The colors used enhance the appearance of the album, the white font contrasts the background well and the color of his suit compliments the background , while his white shirt and black tie stand out, the shading used creates the effect of the darkness from the beam of light as it hits him from directly above.The deluxe version of the cover, is a much more appealing version. The cover keeps the same basic format and futuristic motif as the regular version of the album, it has a background made up of the word fortune in different languages while Brown is seen in the same pose with a beam of light flashing down upon him. The differences are that in this version, the beam of light shining upon Brown is larger and that the background and colors used are shades of blue rather than purple. The deluxe cover makes better use of contrast, not only does the white title contrast the background, but the deluxe cover includes several diamonds throughout the background, the diamonds provide terrific contrast to the blue and enhance the futuristic motif of the design. The deluxe edition is a much more appealing design and contains more meaning behind it. The diamonds could possibly represent the fact that Chris Brown shines amongst his competition and excels at what he does. This statement made by the cover has good reason, Brown has continued to produce hit singles and has sold millions of records throughout his career.
The role of digital media is crucial in all aspects of life. Design and color play major roles in how we perceive objects, texts, sign posters, etc. Digital media’s role in the music industry is a key factor in the sale of albums and concert sales. As you can see from these examples albums that have a regular and deluxe version, always assign the more appealing cover to the deluxe one, which is rightfully so. If you want to sell the more expensive album and make more profit, then you create a more appealing cover to help entice people to buy the deluxe over the regular version. The power of digital media is remarkable, through digital media we can create appealing covers for albums. In today’s industry creating an appealing album cover is almost as important as creating the music that goes onto the album. The covers alone can entice us to purchase or listen to a certain song or album. So remember readers the saying “don’t judge a book by its cover,” doesn’t only apply to books alone anymore, it applies to many things including your music.
Every Color Tells a Story
Hello Readers! Hope your week has gone well so far. After several weeks of talking about different aspects of digital media, and its affects on our lives, I will now discuss a topic that affects every aspect of our lives! Color is something that is everywhere, it affects us in many ways, everything we see has color. Other than transparent objects, everything has color. We often hear people say something has no color, but this is absolutely false! It might lack color, but everything has color, even the so called “transparent” screen you see, when working on a layer in Adobe Photoshop has color. It’s white with checkered pattern. Color has a very influential role in our lives, it has the ability to change our moods, get our attention, inform us about certain things and so much more. For example the color red is associated with several things and has several meanings. It can mean stop when driving, it can mean danger in certain areas, we associate red with fear and blood, red is said to attract people, it is associated with love and much more. Color has the ability to change our impressions and views of things. The power of color is one of the most crucial aspects of design, whether it be, websites,posters,bulletins,fashion,signs, etc.;color is crucial. In design, color is very important and has the ability to change the perspective of the viewer. It has the ability to draw someone to a product and color in simple terms makes designs and other things look good. In this blog post I will provide four examples of good use of color.
The first example that makes great use of color is the album cover artwork for the new Drake album that was released this past week. Personally this has to be one of my favorite albums of all time and the artwork compliments the album, extremely well. The album has two different covers the deluxe version featuring an older Drake and the regular version featuring a younger Drake. The design it’s self is simple it’s an animated image of Drake (younger or older) with the sky behind him and the album title in the corner either bottom left or right. The album is called Nothing Was the Same, and the cover portrays Drake reminiscing, in a way about his life. When we are day dreaming or pondering it is said that we have our “head in the clouds” and that’s what the artwork is portraying. The color is what brings this design all together, and enhances how the message is portrayed. The blue sky contrasts extremely well with the image of drake, the image of Drake has been given some saturation to give it the reddish brown tinge to his face, this makes the image contrast better with the background. If we take a closer look we can see that one side of the sky,is a darker blue compared to the other side, this provides an idea of memories that are stronger than others, giving the viewer a sense that the album is one about contemplation, and for those who are familiar with Drake’s work that is precisely what the album is. The artwork is very appealing and that is mostly due to the color, because if they had used a more faded light blue constant throughout the entire background, it would not have been as appealing and would not have portrayed the feeling of contemplation as well. Most people who see the deluxe version cover have seen the regular and when you put the two together, they create a story. Dreaming when we were young, and eventually looking back when were older and comparing how things turned out.
Sticking with the music theme, another image that has made great use of color is this advertisement from the Toronto radio station Flow 93.5. Personally I have always found Flow 93.5’s advertisements and other designs such as their websites to use color very well.This advertisement is to promote signing up for their weekly update. Flow refers to themselves as the “Beat of Toronto” therefore they included the black silhouette of the skyline and combined it with a magenta background. The black contrasts well with the vibrant magenta background. The use of the white text is very good use of color as well because it makes the text stand out from the overall design of the advertisement. The vibrant use of the magenta brings out the feel of youthfulness, the station plays urban music and the vibrant colors, give that urban feel. Flow is known for the urban beat that they have and they maintain this identity with the vibrant magenta as well as other vibrant blues, if we take a look at the website design we can see, that flow maintains this identity throughout their designs, as you can see they have the magenta as the main color throughout their website and compliment with a contrasting black and a vibrant almost neon blue. As you can see flow maintains this color scheme throughout the site and it is the same scheme used in the advertisement.
The third example in which color is used extremely well, is in the February 18th edition of Sports Illustrated. This issue honors and celebrates Michael Jordan on his 50th birthday. This cover uses color in a great way because it takes the image of Michael Jordan at the 1988 Slam Dunk Contest and places a large 50 in block font behind Jordan as if it were appearing on the court with him. The use of color is very effective in this cover because it uses a large yellow font for the 50 that stands out and contrasts the rest of the cover as well as the red text that is placed on the 50 , not to mention the well thought out placing of a shadow upon the 50 to make it appear as if the lights were shining in front of him as he’s soaring through the air.Most of the color in this cover is from the original picture of Jordan at the contest, however the color used to just simply outline the title “Sports Illustrated” is effective, if the makers had filled the text in with say Red or Yellow the cover would have felt to busy and congested. Since this is a picture from 1988, the color clearly been touched up, and some saturation has been added to darken the picture, this is effective as it makes the cover look sharper. Therefore the use of the color adding to the font and knowing where to add color and not to add color makes this cover very effective.
The final example of designs that make use of color well, is the movie poster from the recent movie release Battle of the Year, this poster is the most colorful of the four examples. As you can see this poster uses some of the magenta that was seen in the Flow 93.5 ad. This movie is about a dance competition and involves a lot of urban music, therefore most designs targeting younger adults and teen, as well as fans of urban music tend to use the vibrant, somewhat neon colors, which providing a youthful feel, exciting feel. Another aspect that make this poster effective, not only is the colors that were you used, but the placement of the colors as well. the poster is divided horizontally, into four sections and the two somewhat color schemes of blue and magenta with orange are alternated providing an effective contrast that brings the poster to life and allows the white text to be legible.
As you can see color plays a huge role in how we perceive the things around us, as well as how we perceive information. It has an affect on all of us. Personally now that i Have learned more about color I look into them more and try to see what the creators were thinking. Generally selecting colors to use in design, is selecting one or two colors and then finding colors that compliment or contrast them, and working your way from there. so until next time readers, keep an eye out for how color influences you and if your trying to attract a certain someone, where a red shirt!
Our Digital Footprints and Self-Brand
Hello readers! In my first two blogs I informed you about digital media and it’s different aspects. In my first blog post I informed you about what digital media is, and I touched upon how it affects our lives. In my second blog I elaborated on the impact of digital media in our lives, but have you ever wondered what impact you have on digital media. Today I will touch upon this topic, what impact do we as an individual have or have had upon digital media. The impact we’ve had on digital media can be traced and tracked , by considering and looking at our digital footprint. A digital footprint is traces or memory of our timeline, for example all of our post on Twitter, Facebook and even MySpace! Yes, MySpace, that social media site that once was one of the leaders in social media, that site that to some seems prehistoric, is part of our digital footprint. If we posted anything onto the internet, it is part of our digital footprint. Our digital footprint however , is not limited solely to what we post on the internet, it did not start that snowy day in February, when we were 13 years old and decided to make a Facebook account. Your digital footprint began before you were even born, it began when the first sonogram was taken of us and posted into the hospital’s files and your parents sent it to friends and family .Our digital footprint is where we leave data, we allow this footprint to grow everyday of our lives, when we tweet, when we instant message on Facebook, even when we log in to our school’s online site or our email. That’s right Ryerson students your digital footprint grows every time you log into and out of your my.ryerson account. You may be sitting there thinking “Okay yeah, who cares about a digital footprint? It’s there online, so what, half those sites no one even uses anymore.” The point is your digital footprint leads to your online identity, and your online identity relates to you as a brand. Yes, you as a person are a brand.
Let’s take a look at what a brand is, and how you as an individual are a brand. The term brand comes from the practice of branding, which farmers used in the past to distinguish their cattle from one another. Each farmer would burn a certain symbol into the side of each cow to show that cow belonged to them. In today’s society a brand usually relates to a company, a brand is what we associate with a company, when you think of the Nike Brand, you think of athletic shoes and apparel, you think of the Nike swoosh and the “Just Do It” slogan, you also think of athletic excellence, you associate the brand with all of it’s great athlete endorsers past and present such as Michael Jordan, LeBron James and Tiger Woods. This is exactly what Nike wants you to think, the reason why they created their logo, slogan and signed all those athletes to endorsement contracts was because they want you to associate all of those things with their company. All those things make you think of academic excellence, that is the Nike brand, in accounting terms a brand is an intangible asset, if your brand has a positive image than your brand is a very valuable asset.
Now you as a reader may be saying “ok yeah, that makes sense but how can a person be a brand?” A person can be a brand as a result of what is associated with them. How people see you is a result of how you portray yourself,affects your brand, your actions and words, including tweets ! Now if your sitting there reading and still thinking how is that a brand, lets take a look at a celebrity. Celebrities are a great example of individuals as brands. Take a look at the actor and former wrestler Dwayne “The Rock” Johnson, when you think of him, you think of strength, a macho man, you think of bone crushing fights and pure testosterone. The Rock tried to change his image,a few years ago in a way working on films such as The Tooth Fairy and The Game Plan, however he recently went back to wrestling as well as his bone crushing take no non-sense action films. This is because The Rock is a brand, he has portrayed that image for so long viewers who watched him throughout his career will always associate him with his original image, his brand. Which is “The Rock” the strong, manliest of men, fighter, and overall tough guy.
How does your personal brand relate to digital media? Digital Media is one of the best ways to advertise yourself, when people say “you got to get your name out there,” where exactly is there? At one time many years ago it was the phone book and word of mouth, but in today’s society it’s the internet.Let’s be honest how many people actually speak on the phone anymore, everyone is texting or messaging each other through various platforms such as Facebook messenger, or various phone applications such as What’s App, or even through picture messaging apps like SnapChat. Word of mouth, in today’s society has become word of text. Therefore when we post things on the internet, it has the ability to affect our brand. What we tweet, the comments we make on Facebook, the images we upload to Instagram and what we say in a blog such as this have the ability to affect our personal brand. Right this moment as I am typing and eventually upload this blog, I will be affecting my personal brand. What I say in this blog will impact people’s views on myself, therefore it will be molding an idea of who I am and what I am about. Our digital footprint has an enormous affect on our personal brand .
Some people today use different names online, I believe this is because there are things that they want to say or post, but they do not want it to affect how people view them, they don’t want it to affect they’re personal brand. Other people use they’re names but the way they portray themselves is not exactly how they act in reality, this may be because they are not happy with their personal brand and they want to portray themselves as something else. Personally I don’t open up in terms of my digital identity, I post pictures to Instagram, tweet and write this blog, but other than that the internet is not a place where I share anything personal, I personally like to keep those things to myself and those close to me. Some people open up in terms of their online identity and it’s beneficial to them, it helps them express their thoughts,beliefs and views and there is nothing wrong with that either. The internet is something for us to use at our discretion. I personally will need to start building my online identity, as the career I plan to get into requires me to have a presence online. Years ago, for anyone to be able to post a picture to the internet was a rather big deal, however today anyone can upload a picture to the internet and it is a very simple process as well. With the increasing ways to use social media and how easy using social media has become, people will be able to share more and their online identities will begin to grow. This access to the internet has allowed us a variety of easy ways to access the internet and as a result the world of digital media and it’s usage have continued to grow.
After completing my digital diary, I looked at how often I used digital media, how often I am “connected” and unfortunately it was not really a surprise to me. I knew between texting and music alone my day was going to be completely filled with digital media. Add email, television and the internet and you’ve got yourself digital media galore! The fact is the world runs on technology, and today’s technology is all digital. As I mentioned in my last video there is no escaping technology in today’s society. Even when I workout and play basketball I have to use digital media, whether it be before, during or after, there are videos that I watch that show form, techniques and various drills , and when I work out I’m still listening to music. There’s literally no escaping digital media. My main forms of digital media I use personally is text messaging, music and the internet. My internet usage has risen since school has started with the various sites such as Blackboard that I need to use daily. We use digital media throughout our lives, sometimes the forms of digital media we use differ as we grow,but we are always using it. For example when I was younger the main form of digital media I used would probably have been the TV and my Playstation, although I still use these forms of digital media, throughout the week I use the internet and listen to music much more than when I was younger, and I text during the week and on weekends throughout the day.
So there you are readers, digital media is everywhere. What we post through our digital identities has a direct impact on our personal brands. How you act, what you say, or post ,your interests and beliefs all contribute in making up your brand . So think before you act, consider what you want to be associated with, what your brand is and what it will be before you upload or tweet. Remember that tweet that you posted or picture you uploaded has the ability to affect your brand and negativity towards your brand can have a tremendous impact. Stay tuned for my next blog readers and until next post remember, you are what you TWEET!